要求
- body下div垂直居中
- div内文字垂直居中
- div宽度和高度均为body宽度的一半
分析
- div居中不难,考虑
margin或者left/top配合translate属性实现 - 关键点在于div高度等于body一半,由于body没有高度,设置div
height: 50%;得到的结果是div的高度为0 - 即使通过对body进行绝对定位的手段使得body高度为100vh,div高度设置50%也只能是body高度的一半,而不是宽度的一半
- 此时要借助于
padding,因为padding设置百分比时,参考便是父容器的宽度
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
padding: 0;
margin: 0;
}
#box{
width: 50%;
/* div处置居中 */
position: relative;
transform: translate(50%, 25%);
/* */
/* 此处解决div高度为body宽度的一半,并且文字垂直居中 */
padding-top: 25%;
padding-bottom: 25%;
line-height: 0;
text-align: center;
/* */
background-color: #111;
color: #fff;
}
</style>
</head>
<body>
<div id="box">
box123
</div>
</body>
</html>
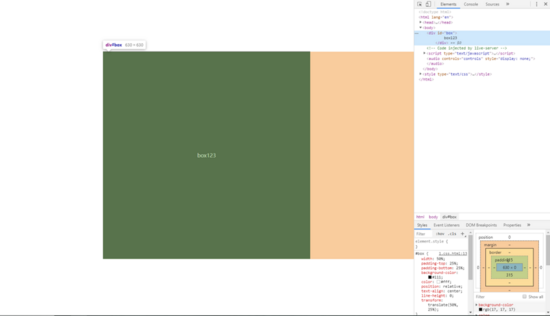
效果

到此这篇关于CSS实现div不设高度完全居中的文章就介绍到这了,更多相关CSS div不设高度完全居中内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯