1、php 正则去掉<p> </p> 空格
$str='
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p><strong><span style="font-size: 18px;">Factory Supply High Quality Maitake Mushroom Extract Powder Bulk</span></strong></p>
<p> </p>
<p> </p>Product Name
<p> </p>';
$uuu=preg_replace("/(\s|\ \;| |\xc2\xa0)/","",$str);
echo str_replace('<p></p>', '', $uuu);
2、php的str_replace函数怎么把<p><br/></p>替换掉呢?
$html="<p>fdasf</p>";
echo $string = str_replace(array("<p>","","</p>"),"",$html);
br<http://bbs.houdunwang.com/>
若是<p> 内容</p>替换成<p>内容</p><p> content</p>替换成<p>contend</p>(空格是tab键和空格键 混合的 都有可能)方法如下
$html=preg_replace('/[\n\r\t]/','',$html);//去空格
若是<p>后面跟了若干个,再是内容
<p> 内容</p>
替换成<p>内容</p>
<p> content</p>
替换成<p>contend</p>
<?php
$html="<p>
内容</p>替换成<p>内容</p>
<p>content</p>替换成<p>contend</p>";方法如下
$html=trim($html);
$html=str_replace(PHP_EOL,"",$html);
$html=str_replace(" ","",$html);
$html=preg_replace('/\s+/','',$html);
$html=preg_replace('/[\n\r\t]/','',$html);
echo "{$html}";
?>
str_replace("<p><br\/><\/p>","",$htmlstr);
3、正则表达式 替换或去掉字符串中的 <p></p>标签
如 : 张三<p>aaaa</p>历史<p>bbbb</p>
如果要替换掉<p>aaaa</p>,包括内容,就把<p>[^<]*?</p>替换为空
如果要替换掉<p></p>,不包括中间的内容,就把<p>([^<]*?)</p>替换为$1
4、js 去掉<p>与</p>标签的正则

var s='<p class="jb51">站长技术</p>'; s=s.replace(/<\/?p[^>]*>/gi,'') alert(s)
5、看到这里站长技术小编特为大家分享一个替换正则,空字符基本上全部包括
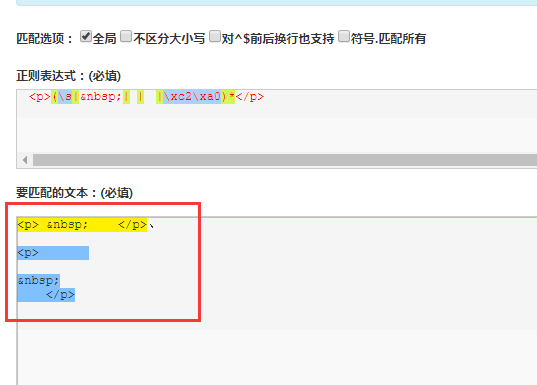
str=str.replace(/<p>(\s|\ \;| | |\xc2\xa0)*<\/p>/ig, "");
对于
<p> </p>、
p>
</p>
都可以匹配

到此这篇关于php 正则去掉空格 文章就介绍到这了,更多相关php 正则去掉空格内容请搜索站长技术以前的文章或继续浏览下面的相关文章希望大家以后多多支持站长技术!
原文链接:https://m.jb51.net/article/181141.htm
版权声明:本文转载自网络,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。本站转载出于传播更多优秀技术知识之目的,如有侵权请联系QQ/微信:153890879删除
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯