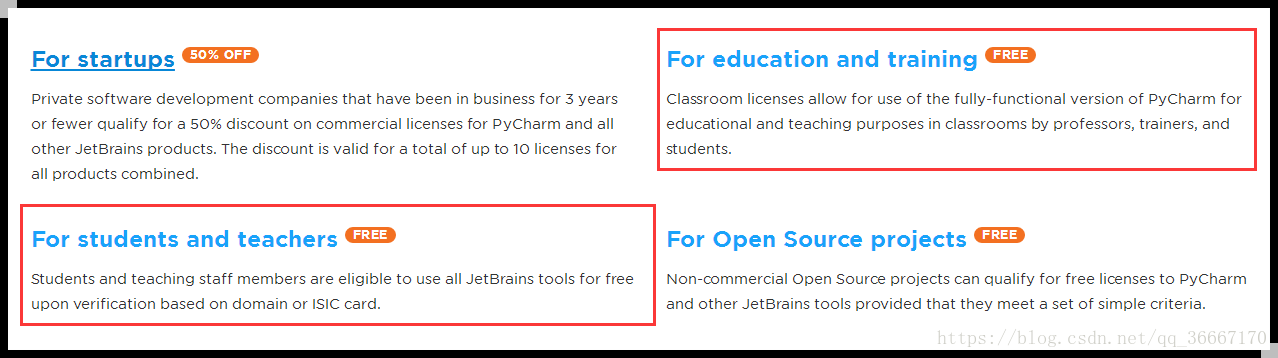
抛一个学生认证网址:DISCOUNTED AND COMPLIMENTARY LICENSES
直接点For students and teachers FREE就可以了。点For education and training FREE也会跳转到前者的页面。

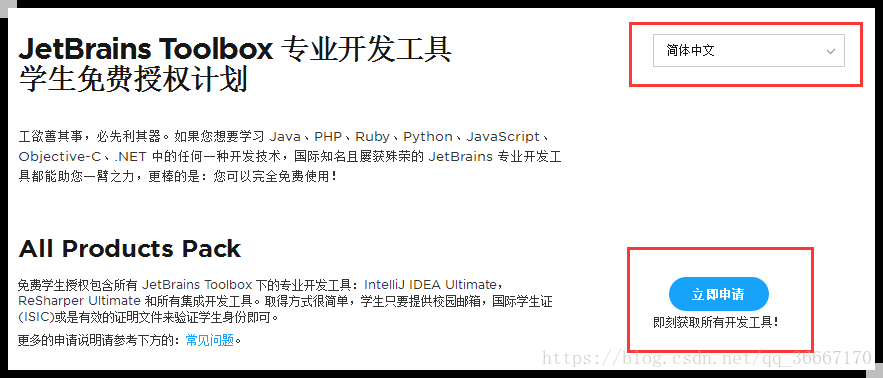
点右上角切换语言,然后就可以看懂了,点击申请。

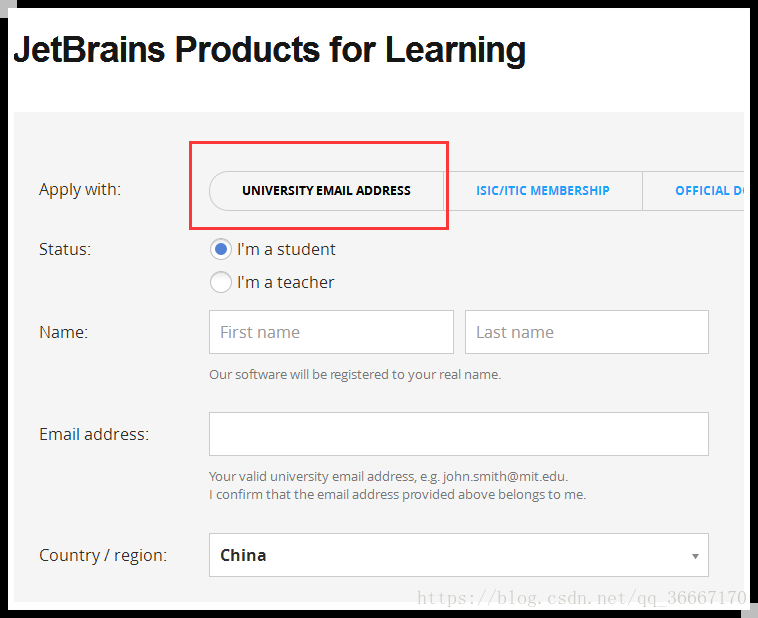
选学生页面,然后邮箱那里填写学校邮箱。

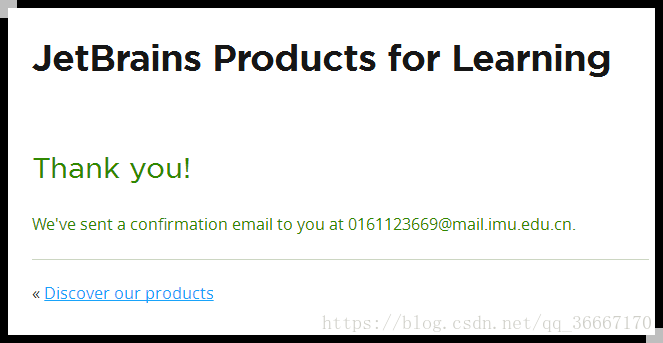
然后就给你一个提示,现在你需要看一下你的学校邮箱,里边会发了一个名为JetBrains Educational Pack Confirmation的邮件。

打开邮箱:然后点击Confirm Request。

You are now entitled to use JetBrains products for free. Start learning by using Pro tools right now! To get started, please follow the instructions we have just emailed you at xxxxxxxxx
就是说他又给你发了一个邮箱,打开邮箱看一下JetBrains Student License Confirmation。
Dear liu,
Congratulations! Your JetBrains Student License is confirmed.
To activate your license, use the following link:
Activate Educational License
After accepting the License Agreement, you will be asked to sign up for a Student JetBrains Account. You will use this account to sign in to JetBrains product(s) whenever you use them.
Happy coding!
Yours truly,
JetBrains Sales Team
https://www.jetbrains.com
The Drive to Develop
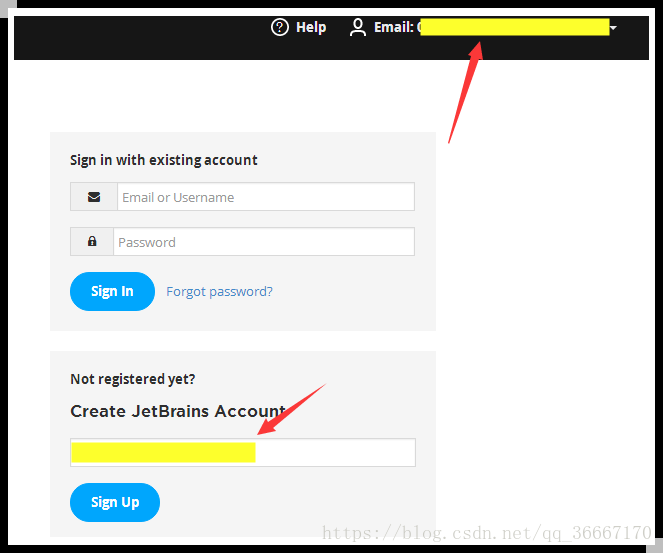
然后点进这个网址:https://account.jetbrains.com/login# 把上边的你刚才学生认证邮箱写到下边的这个地方,然后把sign up就OK。然后你就会看到下面的提示:


这时候他又给你发了个邮件Complete your account registration.
Dear liu,
Thank you for creating your JetBrains Account.
To complete your registration, click the link below:
Confirm your account
Yours truly,
JetBrains Sales Team
https://www.jetbrains.com
The Drive to Develop
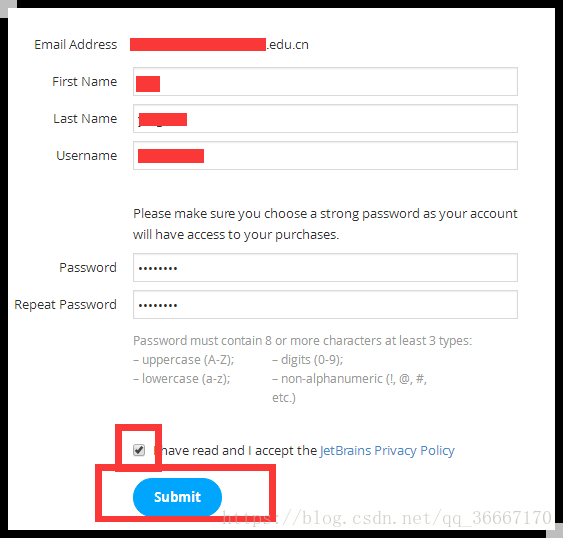
然后点Confirm your account,进入页面完善信息就OK。

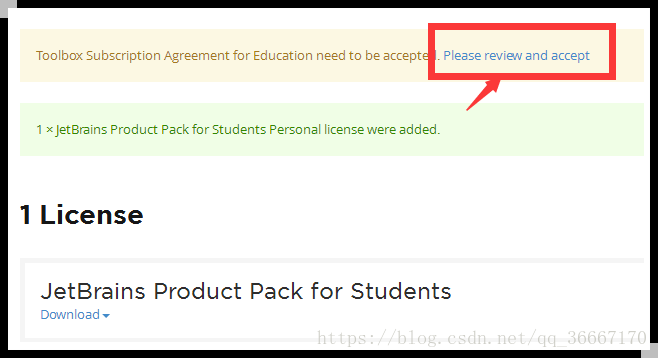
一定要点这个,拉到最底下然后accept之后,你的账号才可以用。

全部弄完之后,打开你的pycharm或者IDEA,在help→register 登录就OK了。
到此这篇关于JetBrains 学生认证教程(Pycharm,IDEA… 等学生认证教程)的文章就介绍到这了,更多相关JetBrains 学生认证 内容请搜索尊托云数以前的文章或继续浏览下面的相关文章希望大家以后多多支持尊托云数!
本文转载自网络,原文链接:https://m.jb51.net/article/196302.htm
版权声明:本文转载自网络,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。本站转载出于传播更多优秀技术知识之目的,如有侵权请联系QQ/微信:153890879删除
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯