前言:众所周知WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能——反正用着爽就行。
★★★ 特别推荐:最新WebStorm2020.2注册码永久激活(激活到2089年)
WebStorm下载
官网地址:http://www.jetbrains.com/webstorm/
尊托云数下载地址:https://www.jb51.net/softs/598714.html

WebStorm安装
第一步:肯定是找到咋们下载好的WebStorm安装包,双击打开安装包。

第二步:打开安装包,弹出一个安装界面,点击Next。

第三步:选择安装路径,默认即可。

第四步:自定义的操作设置;
Create Desktop Shortcut:创建桌面快捷方式
Add "Open Folder as Project:关联文件

第五步:Install,下一步。

第六步:等待安装。

激活注册
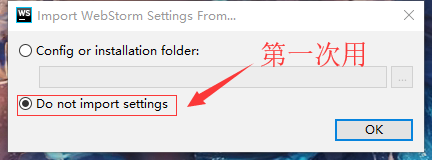
第一步:
config or installation folder:配置或安装文件夹,以前安装过WebStorm;
Do not import settings:不要导入设置,第一次安装WebStorm;

第二步:选择WebStorm主题
Skip Remaining and Set Defaults:跳过剩余部分,设置默认值
Next: Featured plugins:设置插件

推荐:最新WebStorm2020.2注册码永久激活(激活到2089年)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持尊托云数。
本文转载自网络,原文链接:https://m.jb51.net/article/196164.htm
版权声明:本文转载自网络,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。本站转载出于传播更多优秀技术知识之目的,如有侵权请联系QQ/微信:153890879删除
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯