Dreamweaver网页想要插入文本框,该怎么插入文本框呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Dreamweaver CC 2018 V18.0 中文/英文安装版 32/64位
- 软件大小:
- 968MB
- 更新时间:
- 2017-10-19立即下载
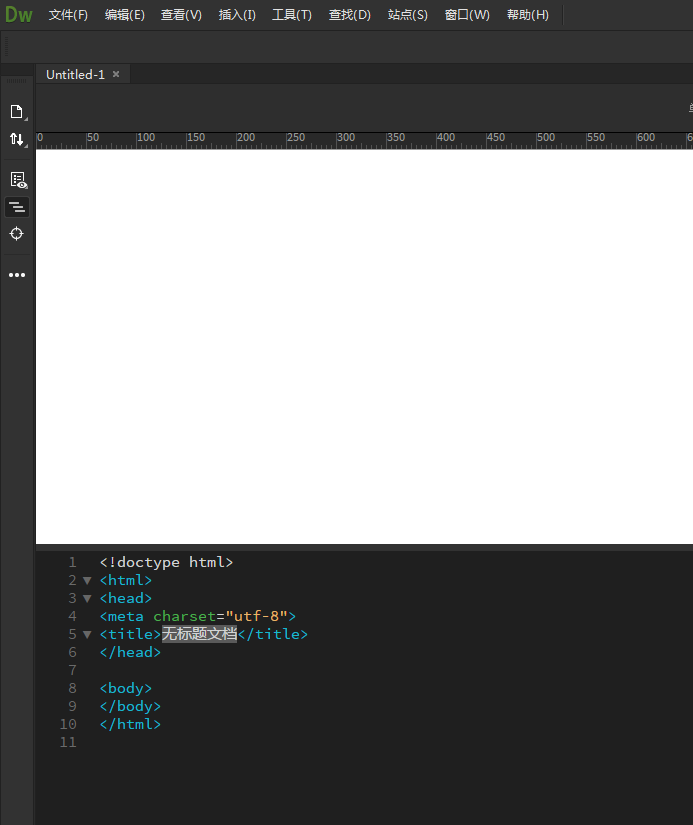
1、首先我们启动软件,然后新建一个HTML。

2、建议,没有代码基础的同学切换到实时视图。

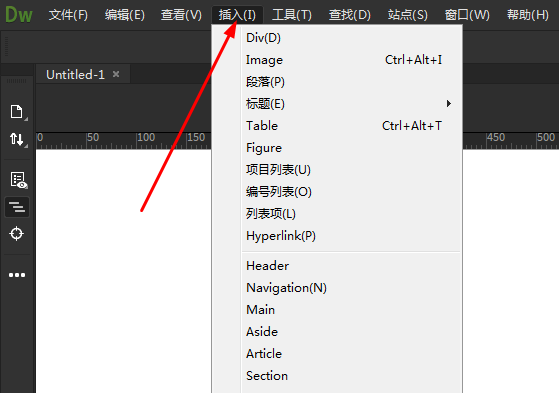
3、接下来,我们,点击插入菜单按钮。

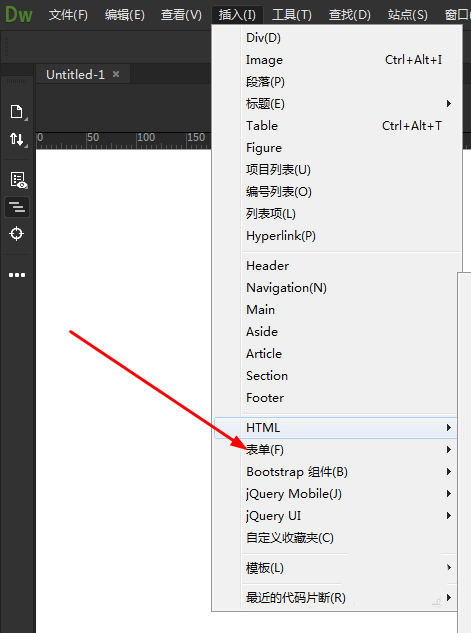
4、接下来我们点击二级菜单表单。

5、然后点击文本框。

6、这是我们就可以更改他的内容了。

以上就是Dreamweaver2018插入文本框的教程,希望大家喜欢,请继续关注脚本之家。
原文链接:https://m.jb51.net/Dreamweaver/623456.html
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯