Dreamweaver浏览器分为主次浏览器,该怎么设置一个主浏览器和次浏览器呢?次浏览器是在主浏览器打不开时使用,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Dreamweaver CC 2017 v17.0 中文版(附安装教程) 32位
- 软件大小:
- 734MB
- 更新时间:
- 2016-11-05立即下载
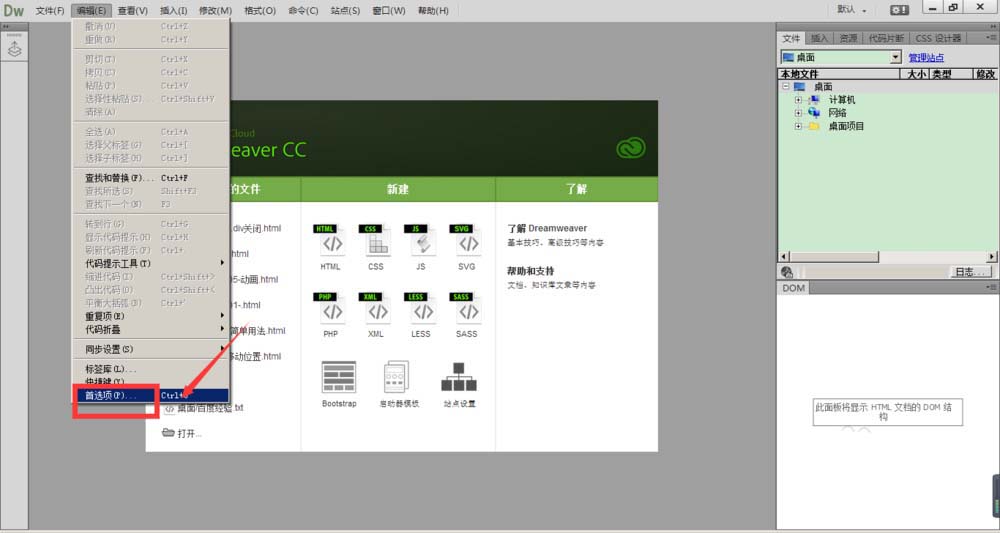
1、打开Dreamweaver软件,然后选择菜单栏中的-编辑菜单,如图所示

2、打开编辑菜单栏,然后选择下拉菜单中的-首选项设置,

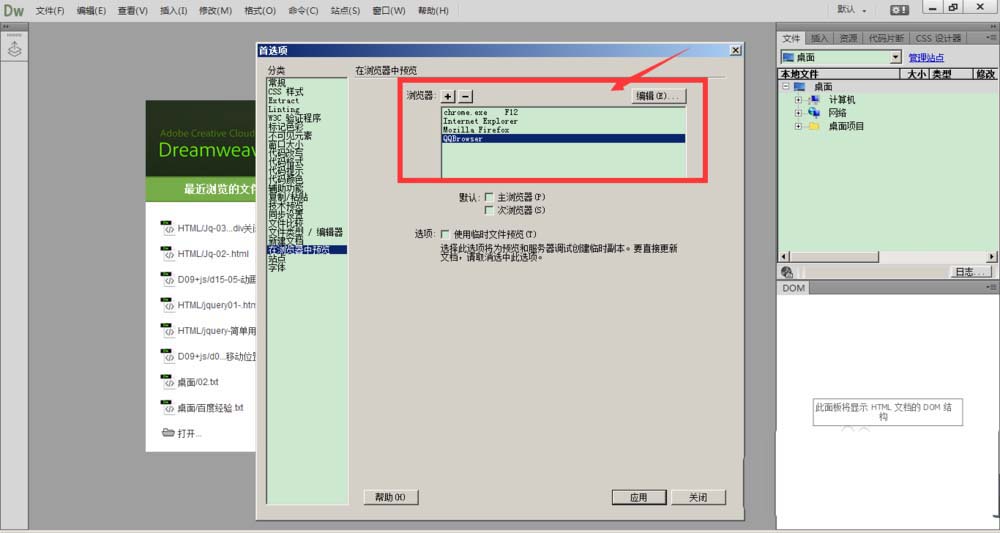
3、然后在分类中找到-在浏览器中预览选项,点击打开,如图所示

4、在浏览器预览右侧的展示框中,显示的几种浏览器样式,还可以通过右侧的编辑栏添加进没有的浏览器

5、选择需要将其设置为主浏览器的浏览器位置,然后再点击选择默认主浏览器,点击确定。

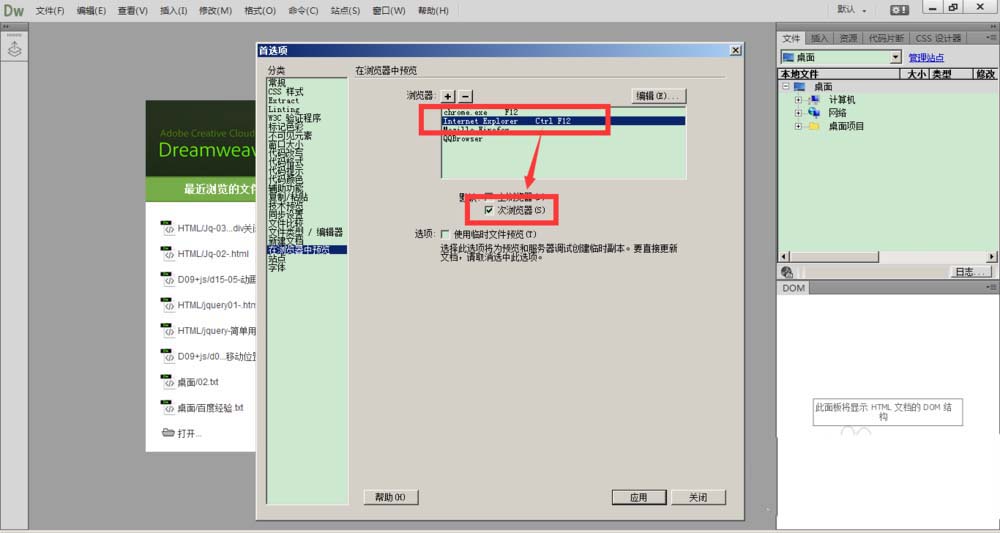
6、选择一个浏览器,然后再选择点钟设置次浏览器,最后确定保存设置。

7、右侧编辑栏,点击打开后,可以进行编辑浏览器设置。设置完成后,在打开浏览器预览时,按快捷键F12即可打开预览,会在主浏览器中打开。

以上就是Dreamweaver设置主次浏览器的教程,希望大家喜欢,请继续关注脚本之家。
原文链接:https://m.jb51.net/Dreamweaver/621769.html
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯