在不同浏览器查看代码效果可谓是家常便饭,所以用不同快捷键打开相应浏览器可以大大提高工作效率。
介绍个简单的方法只需二步:
一、安装插件SideBarEnhancements
打开Package Control找下SideBarEnhancements即可快速安装(没Package Control?)
ctrl+shift+P 转 Package Control: install Package 查找SideBarEnhancements选择即可

二、设置快捷键

- {
- "keys": ["f1"],
- "command": "side_bar_files_open_with", "args": {"application": "D:\\Program Files (x86)\\Mozilla Firefox\\firefox.exe", "extensions": ".*", "paths": []}
- },
- {
- "keys": ["f2"],
- "command": "side_bar_files_open_with", "args": {"application": "C:\\Users\\delll\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe", "extensions": ".*", "paths": []}
- },
- {
- "keys": ["f3"],
- "command": "side_bar_files_open_with", "args": {"application": "C:\\Program Files\\Internet Explorer\\iexplore.exe", "extensions": ".*", "paths": []}
- },
- {
- "keys": ["f4"],
- "command": "side_bar_files_open_with", "args": {"application": "C:\\Program Files (x86)\\360\\360safe\\360AppLoader.exe", "extensions": ".*", "paths": []}
- }
打开Key Binding-user复制上面代码,然后修改为你的浏览器路径,重启sublime即可。
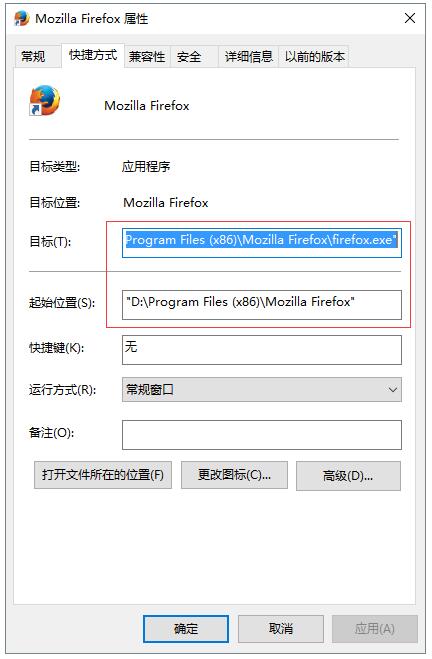
桌面都是快捷图标怎么看路径?选中图标右键—属性如下,记得把/改为\\。

2步即可完成,没设置的速度设置吧!
以上就是小编为大家带来的Sublime Text—设置浏览器快捷键的方法推荐全部内容了,希望大家多多支持脚本之家~
原文地址:http://www.cnblogs.com/easy-blue/archive/2016/06/25/5616686.html
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯