1. 安装 Git
在 Windows 系统中安装Git非常简单,只需要下载Git的安装包,然后安装引导点击安装即可:
Git下载地址:https://git-scm.com/download/win
下载完安装包之后,双击 EXE 安装包,一直点击Next安装即可在安装完成之后,会在你的右键菜单栏中增加一个Git的选项,你可以在电脑桌面点击鼠标右键,会看到多出两个菜单,如下图所示:

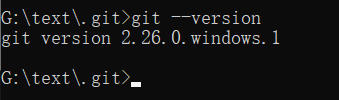
当你点击Git bash Here菜单之后,可以看到一个终端窗口,在终端里面输入命令git --version,如果可以看到 git 的版本信息,则说明安装成功,如下图所示:

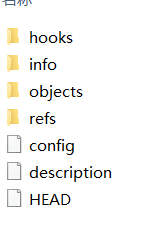
2.本地创建一个 Git 仓库创建本地文件夹text进入本地文件夹目录终端输入 git init 初始化仓库,初始化后,会发现文件夹里面多出了一个.git的文件

简单认识.git

- hooks 目录包含客户端或服务端的钩子脚本
- objects 目录存储所有数据内容
- info 目录包含一个全局性排除文件
- refs 目录存储分支的提交对象的指针
- description用来显示对仓库的描述信息
- HEAD 文件指示目前被检出的分支
- config 文件包含项目特有的配置选项
4.查看配置信息
在设置昵称和邮箱之前,可以先检查一下之前有没有配置过昵称和邮箱
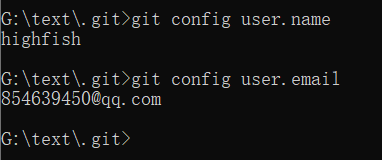
查看昵称的命令如下:
git config user.name
查看邮箱的命令如下:
git config user.email

4.1 设置配置信息
如果执行上面的命令没有返回相应的昵称和邮箱,说明你还没有配置昵称和邮箱。那么就需要进行配置
配置昵称的命令参考如下:
git config --global user.name "你的昵称"
配置邮箱的命令参考如下:
git config --global user.email "你的邮箱"
4.2 修改配置信息
在配置中如果不小心配置错了,或者后面想修改配置的时候,是不能通过重复执行上面的设置昵称命令,来修改昵称的,邮箱修改同理。如果你多次设置昵称,它会在命令执行后提示你无法重复配置或者可能不给你提示,但是这种情况会导致一个 key 配置了多个 value 的问题。
介绍两种方法, 第一种是通过命令行,第二种是通过修改配置文件。
4.2.1 命令行修改配置
通过命令行修改的方式比较简单,直接执行以下的命令即可
修改昵称参考命令如下:
git config --global --replace-all user.name "your user name"
修改邮箱地址参考命令如下:
git config --global --replace-all user.email"your user email"
4.2.2 修改配置文件
Windows 系统位于用户主目录下,假设你当前的用户是administrator,那么对应的配置文件的路径应该是 C:\Users\administrator.gitconfig,可以直接使用记事本修改里边的 name 或者 email。
如果之前已经配置过昵称和邮箱的情况下,当使用记事本打开配置文件之后,可以看到如下配置:
[user]
name = daxia
email = 78778443@qq.com
在如果有重复的 name 或 email,可以将其删掉,只剩下一个就好。修改完,通过 git bash 输入 git config –list可以查看是否修改成功了。
总结
到此这篇关于Windows系统下安装GIt及GIT基本认识和配置的文章就介绍到这了,更多相关windows安装和配置Git 内容请搜索尊托云数以前的文章或继续浏览下面的相关文章希望大家以后多多支持尊托云数!
本文转载自网络,原文链接:https://m.jb51.net/article/194610.htm
版权声明:本文转载自网络,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。本站转载出于传播更多优秀技术知识之目的,如有侵权请联系QQ/微信:153890879删除
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯