Dreamweaver插入面板默认停靠位置,想要拖出并放置在“ 文档” 窗口顶部的水平位置,该怎么设置呢?下面我们就来阿那可能详细的教程。
- 软件名称:
- Adobe Dreamweaver CC 2017 v17.0 中文版(附安装教程) 64位
- 软件大小:
- 758MB
- 更新时间:
- 2016-11-05立即下载
1、双击dreamweaver CS5图标

2、在菜单中单击“文件”选择“新建”

3、在新建文档窗口,选择“空白页”—“HTML”,文档类型选择“XHTML1.0 transitional”,单击“创建”按钮。

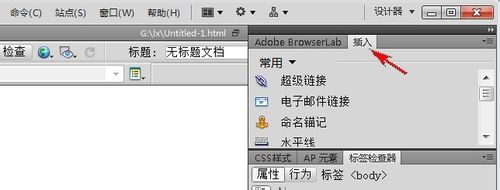
4、选中dreamweaver CS5右边的插入面板

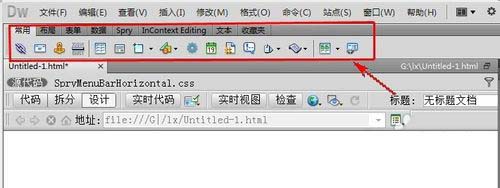
5、鼠标拖住插入面板拽到菜单栏下面,当菜单栏下面出现一道兰线时松手。

6、这时插入面板显示为水平插入栏了。

以上就是Dreamweaver改变插入面板样式的教程,希望大家喜欢 ,请继续关注脚本之家。
原文链接:https://m.jb51.net/Dreamweaver/597769.html
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯