1. 拉取推送分支:
git branch 分支名 : 创建分支
git checkout 分支名 : 切换分支
git checkout –b 分支名 : 创建并切换到新分支
本地拉取分支后推送到远程:
git push <远程主机名> <本地分支名>:<远程分支名>
【注意】直接git push 会将当前本地分支推送到对应远端同名分支,如果远端没有同名分支则会新建同名分支
【举例】git push 和git push origin branchTest是等效的,都是将本地branchTest分支推送到远端
2. 分支切换:
举例的切换都是从branchTest切master分支
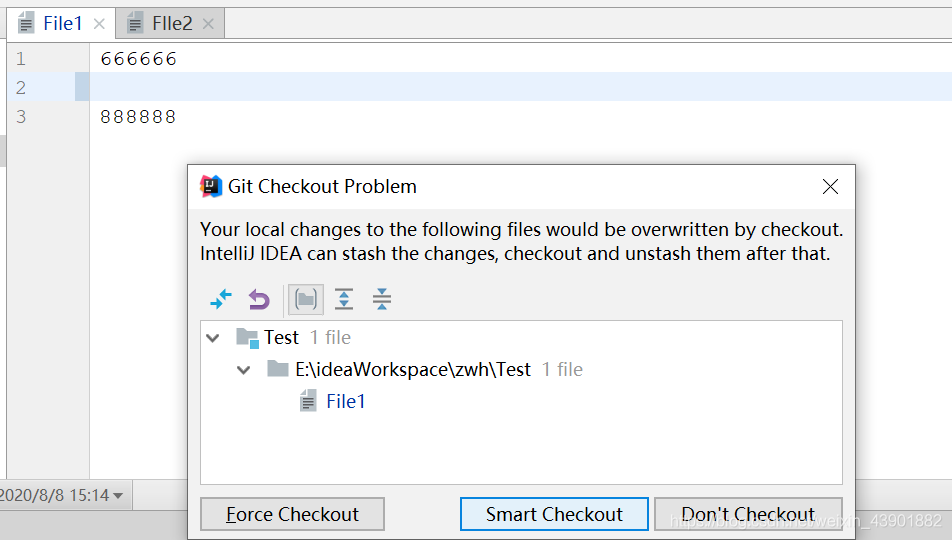
【场景1】分支切换后提示: Your local changes to the following files would be overwritten by checkout

【原因】如同push出现冲突问题一样,该切换问题是因为当前branchTest修改代码后,和master代码冲突
比如,master的File1未666666、777777两行;branchTest修改后把777777删掉了,切换的时候就会出现该问题;
如果branchTest修改时,不对master的代码做改动,即单纯的添加888888,则不会出现该问题。
【解决1】Force Checkout 会保留原汁原味的master代码,分支修改的代码不会出现再master
Smart Checkout选择让你手动解决冲突,可参考:链接的第4点
Don't Checkout 就是让你放弃切换分支
【解决2】Don't Checkout放弃切换,然后commit一下,再切换,就不会有如上问题
但这样会导致本地存在多个commit,到时还得合并多个本地commit
3. 在错误的分支修改了代码:
【场景】在branchTest修改完代码后,发现分支错了,应该是要在master是修改的
【解决1】未commit情况下,切换master分支,如上解决冲突;
commit了的话,可以reset后再切换;当然如果改动不大,可以切换后重新修改吧,
【解决2】如果能确定push前远端两个分支的代码是一样的, 那么可以git push origin branchTest:master将branchTest提交的代码推送到远端commit分支
【解决3】 如果push前远端两个分支的代码不一样,会push rejected
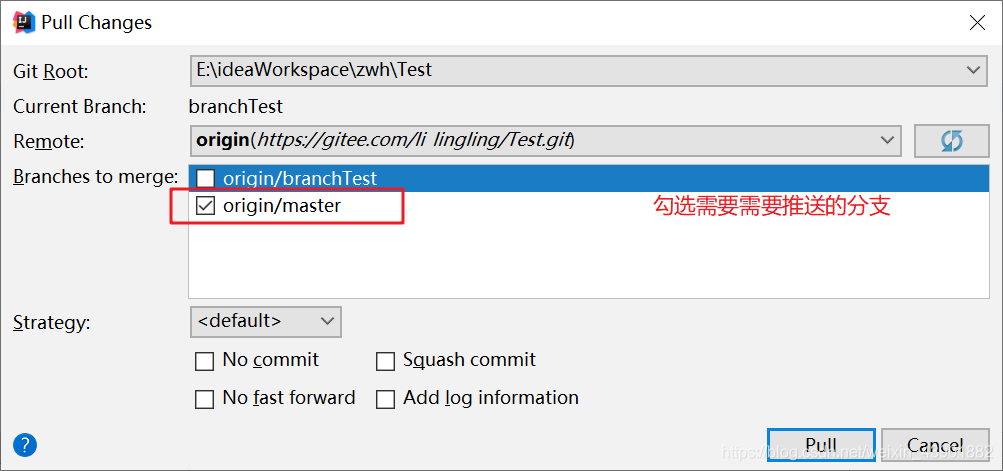
3-3-a. pull远端master代码到当前分支,会提示冲突,手动解决冲突

3-3-b. 代码重新commit
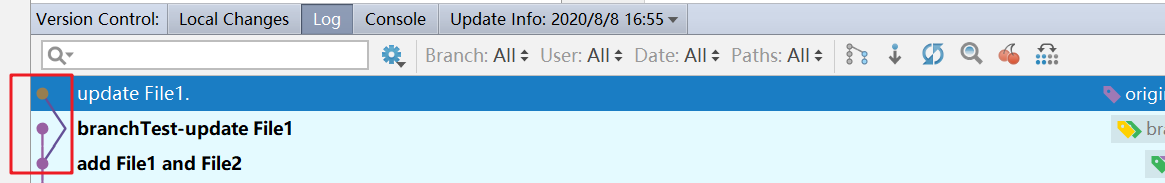
手动解决冲突后,可以看见log中,之前提交的commit已经断开了,所以需要重新提交commit

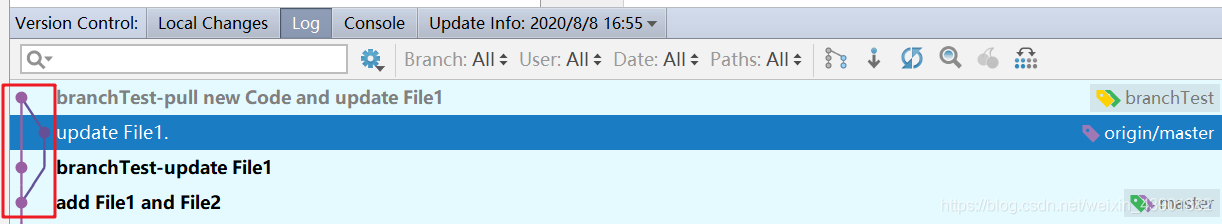
重新commit后,会自动合并回来,这样就可以git push origin branchTest:master

【建议】修改代码前明确分支,提交代码前先拉取代码,有冲突则解决冲突。
总结
到此这篇关于Git常用场景使用-分支操作的文章就介绍到这了,更多相关Git常用场景使用内容请搜索尊托云数以前的文章或继续浏览下面的相关文章希望大家以后多多支持尊托云数!
本文转载自网络,原文链接:https://m.jb51.net/article/192998.htm
版权声明:本文转载自网络,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。本站转载出于传播更多优秀技术知识之目的,如有侵权请联系QQ/微信:153890879删除
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯