Dreamweaver中的网页有两个组成部分,一个是<head></head>,一个是<body></body>,其中<head></head>就是文件头部信息。在这里面可以是实现刷新、插入关键字、说明等功能,该怎能查看头部信息呢?下面我们就来看看详细的教程。
- 软件名称:
- Macromedia Dreamweaver MX 2004 官方简体中文专业版
- 软件大小:
- 63.23MB
- 更新时间:
- 2018-11-12立即下载
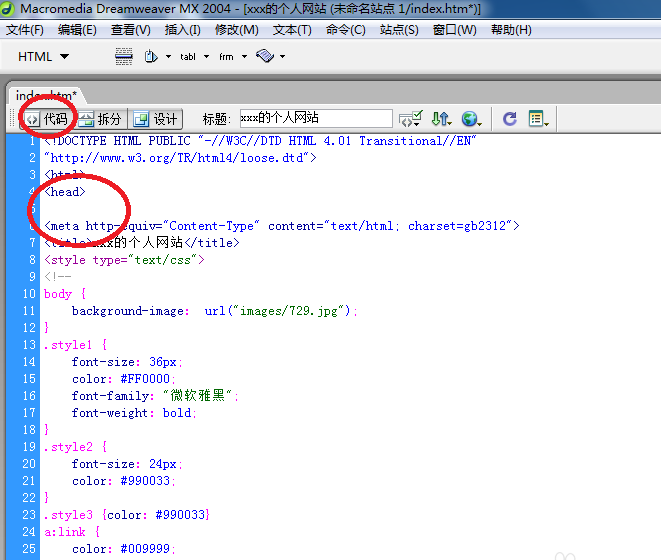
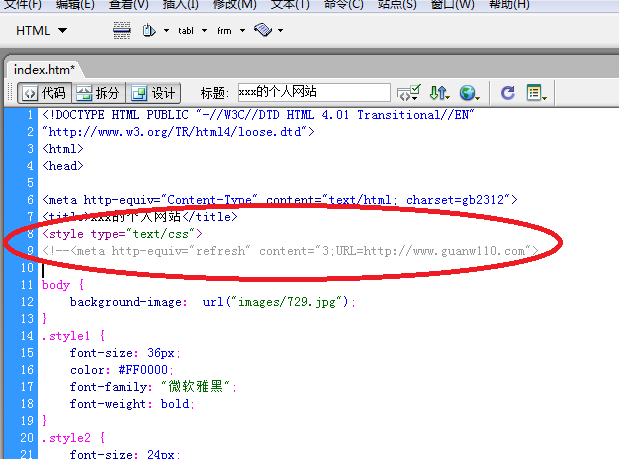
1、先看看怎么实现刷新功能。打开Dreamweaver找到<head>的位置。

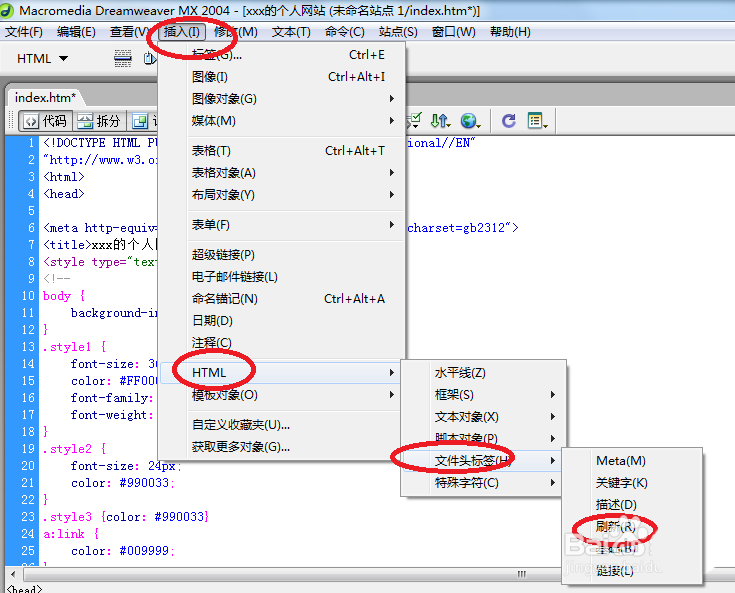
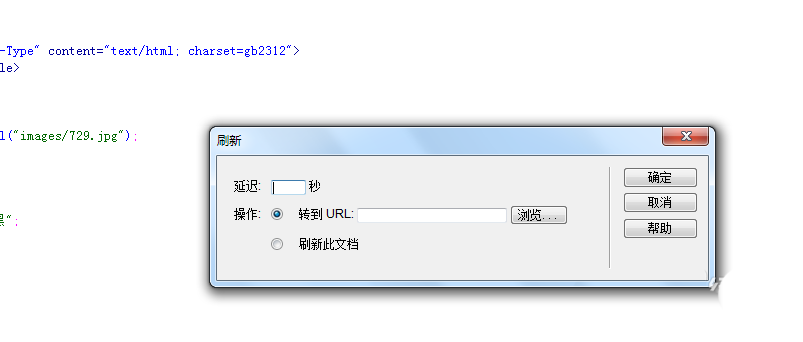
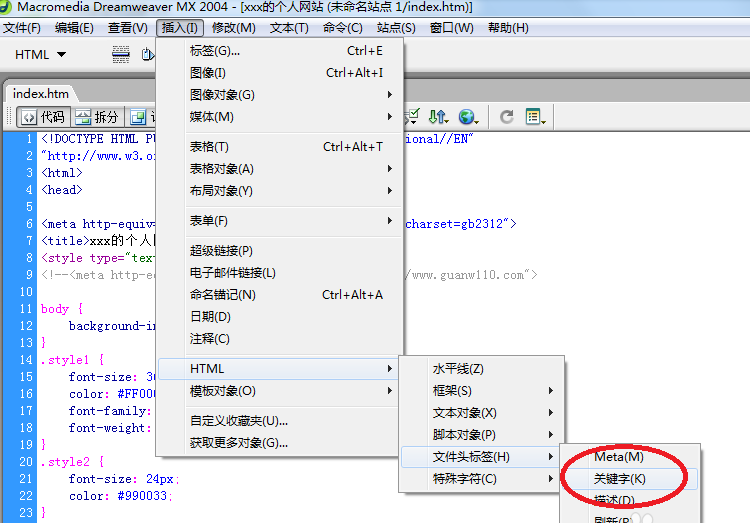
2、点击插入菜单\html\文件头标签\刷新,打开刷新对话框。


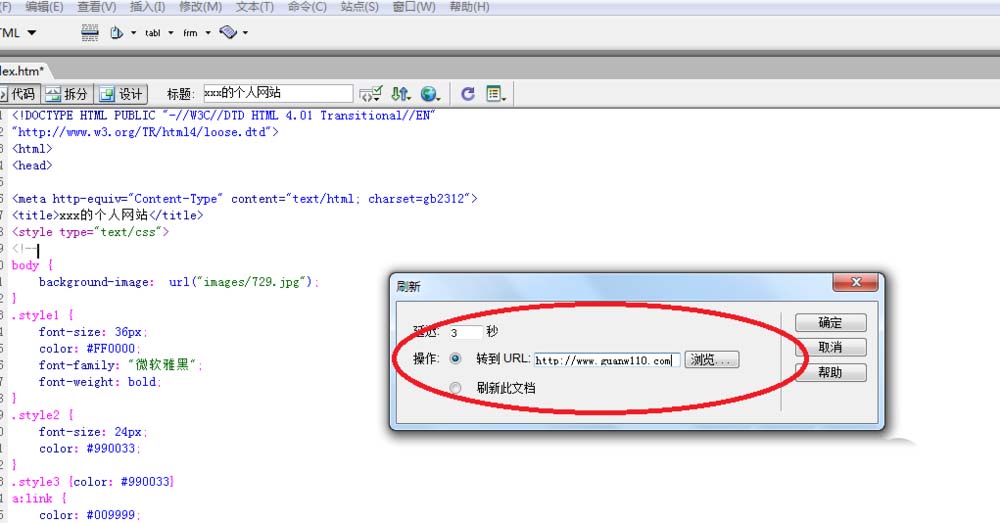
3、在对话框中输入时间和要跳转的网页。确定,发现在文件头多了一行代码,这即刷新代码。


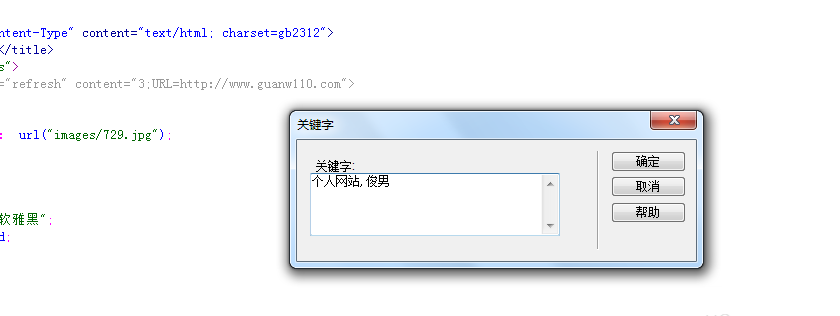
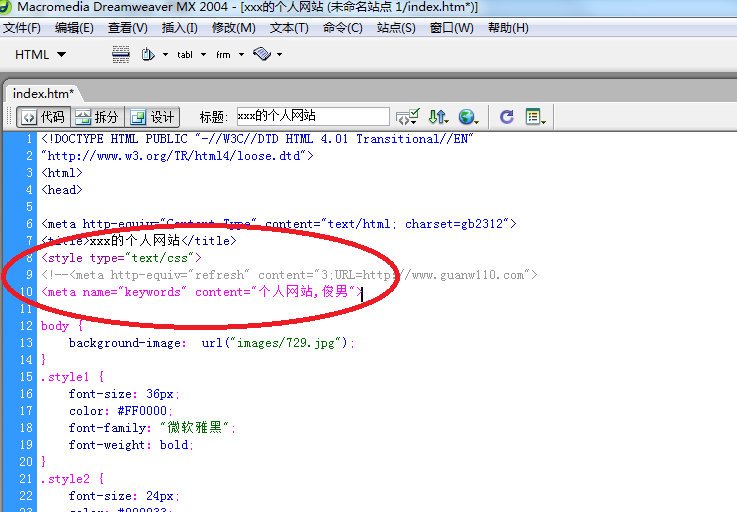
4、再看看怎么插入关键字,插入关键字有利于搜索引擎找到制作的网站。操作和刷新差不多。



以上就是Dreamweaver查看文件头部信息的教程,希望大家喜欢,请继续关注脚本之家。
原文链接:https://m.jb51.net/Dreamweaver/595300.html
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯