vscode怎么浏览器打开html文件?可以通过安装open in browser插件解决。
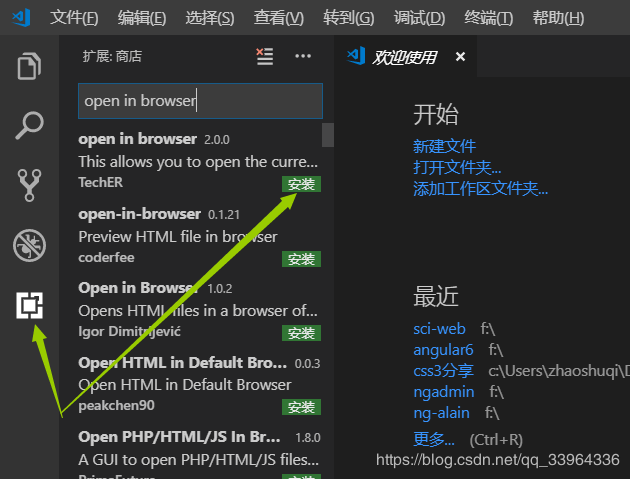
1、安装open in browser插件

安装完点击重新加载

2、vscode怎么修改默认浏览器
在安装完open in browser插件后,在打开的html文件代码中点击鼠标右键可以看到多了两个打开选择,点击选项即可打开浏览器进行预览。

Open in Default Browsers:使用默认浏览器打开 快捷键:alt+b
Open in Other Browsers:使用其他浏览器打开 快捷键:alt+shift+b
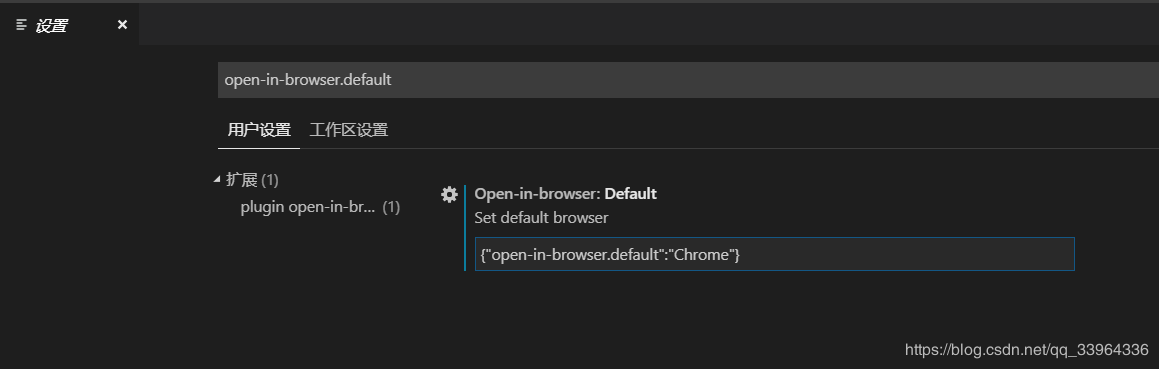
修改默认浏览器:选择文件—首选项—设置,在搜索栏输入open-in-browser.default,出现以下在编辑框中编辑

你会看到右侧多了工作区设置,比如你想默认谷歌打开,那就设置默认浏览器为Chrome,如果是火狐,就设置Firefox。设置完毕ctrl+s进行保存即可。
到此这篇关于VSCode设置默认打开的浏览器的方法的文章就介绍到这了,更多相关VSCode设置默认打开浏览器内容请搜索尊托云数以前的文章或继续浏览下面的相关文章希望大家以后多多支持尊托云数!
本文转载自网络,原文链接:https://m.jb51.net/article/192886.htm
版权声明:本文转载自网络,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。本站转载出于传播更多优秀技术知识之目的,如有侵权请联系QQ/微信:153890879删除
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯