1.更新软件:
sudo apt-get update #更新软件列表 sudo apt-get upgrade #更新软件
2.安装依赖和相关工具:
sudo apt-get install subversion sudo apt-get install libjpeg8-dev #JPEG支持库 sudo apt-get install imagemagick sudo apt-get install libv4l-dev #4l是小写"L" sudo apt-get install cmake #下载编译工具
3.克隆源码并编译安装:
(1)安装 git:
sudo apt-get install git
(2)克隆源码:
git clone https://github.com/jacksonliam/mjpg-streamer.git
(3)进入mjpg-streamer/mjpg-streamer-experimental路径编译:
cd mjpg-streamer/mjpg-streamer-experimental make all
(4)安装:
sudo make install
4.修改启动脚本:
在mjpg-streamer/mjpg-streamer-experimental路径下的启动脚本:
vi start.sh
下方句段修改为上方句段或加#注释下方句段添加上方句段:
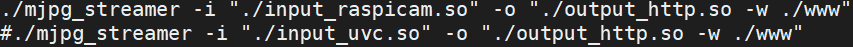
./mjpg_streamer -i "./input_raspicam.so" -o "./output_http.so -w ./www" #./mjpg_streamer -i "./input_uvc.so" -o "./output_http.so -w ./www"
如图:

使用树莓派摄像头用input_raspicam.so,input_uvc.so是USB插口摄像头使用
5.使能摄像头:
使能前可以先:
查看是否存在vchiq设备节点:
ls /dev
查看当前摄像头是否可用:
vcgencmd get_camera
如果detected=0,说明摄像头模块没接好,重新排查下硬件。detected=1则说明CSI摄像头接入正常。supported=1说明摄像头已经使能,摄像头已经可以使用。supported=1则说明CSI摄像头没有使能,需要使能下摄像头模块
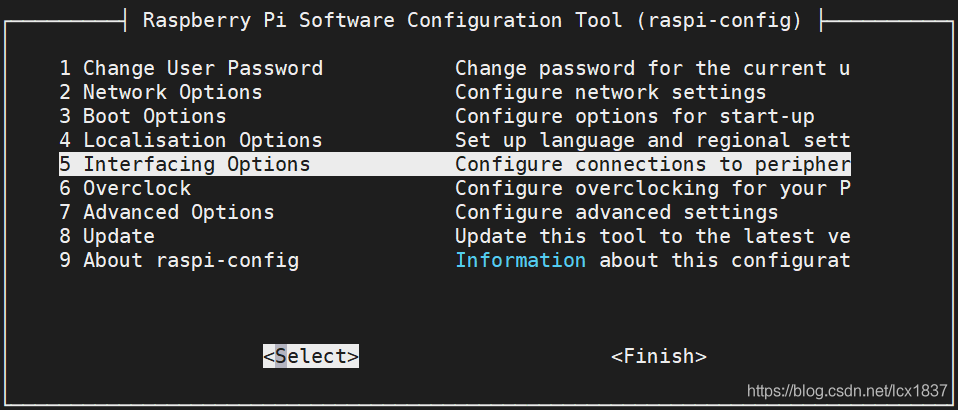
(1)
sudo raspi-config
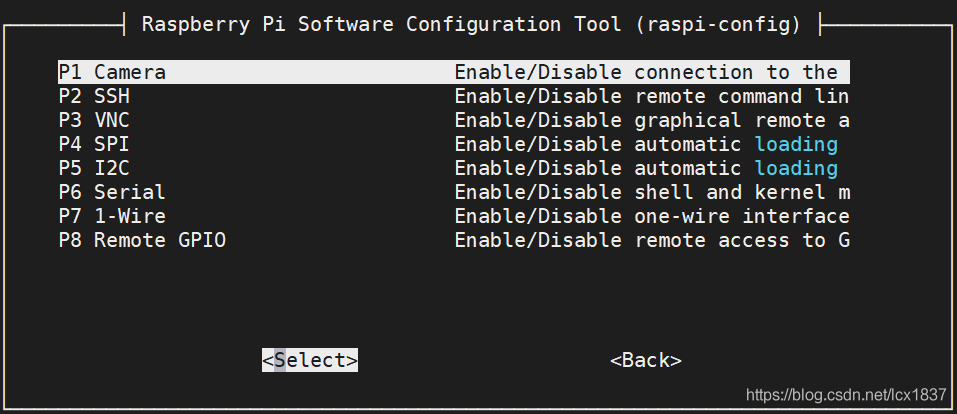
(2)

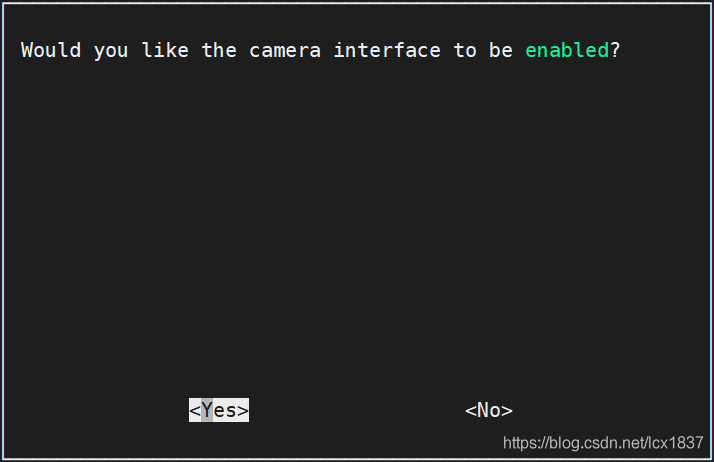
(3)


重启树莓派

6.开启摄像头:
(1)通过脚本启动,,在mjpg-streamer/mjpg-streamer-experimental路径下:
./start.sh
(2)指令启动,绝对路径:
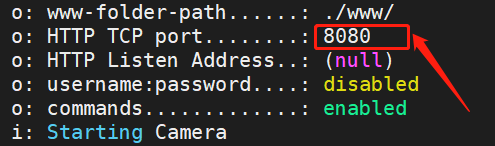
/usr/local/bin/mjpg_streamer -i "/usr/local/lib/mjpg-streamer/input_uvc.so -n -f 30 -r 1280x720" -o "/usr/local/lib/mjpg-streamer/output_http.so -p 8080 -w /usr/local/share/mjpg-streamer/www"
7.浏览器查看视频流:
端口号:

浏览器输入:
http://ip:port //我的树莓派此时的 ip地址为 192.168.43.97 http://192.168.43.97:8080

8.更多功能:
拍照:
raspistill -o image.jpg
此处图片名:image,保存为.jpg格式
再把图片传到windows系统下打开,即可看到拍到的图片
更多参数使用raspistill --help指令查询:
raspistill --help
到此这篇关于树莓派安装mjpg-streamer使用摄像头的文章就介绍到这了,更多相关树莓派使用摄像头内容请搜索尊托云数以前的文章或继续浏览下面的相关文章希望大家以后多多支持尊托云数!
本文转载自网络,原文链接:https://m.jb51.net/article/206568.htm
版权声明:本文转载自网络,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。本站转载出于传播更多优秀技术知识之目的,如有侵权请联系QQ/微信:153890879删除
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯