用习惯了Dreamweaver旧版本,新版本中感觉好多工具和功能都找不到,想要继续使用旧版本的布局怎么办呢?下面我们就来看看Dreamweaver cc2018显示旧版本布局的教程。
- 软件名称:
- Adobe Dreamweaver CC 2018 V18.0 中文/英文安装版 32/64位
- 软件大小:
- 968MB
- 更新时间:
- 2017-10-19立即下载
其实我们可以自定义调整布局的
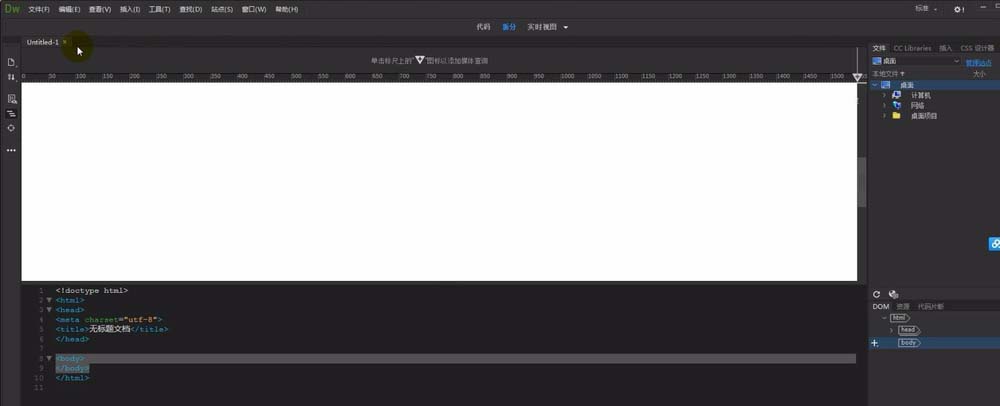
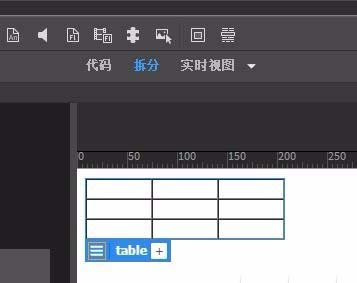
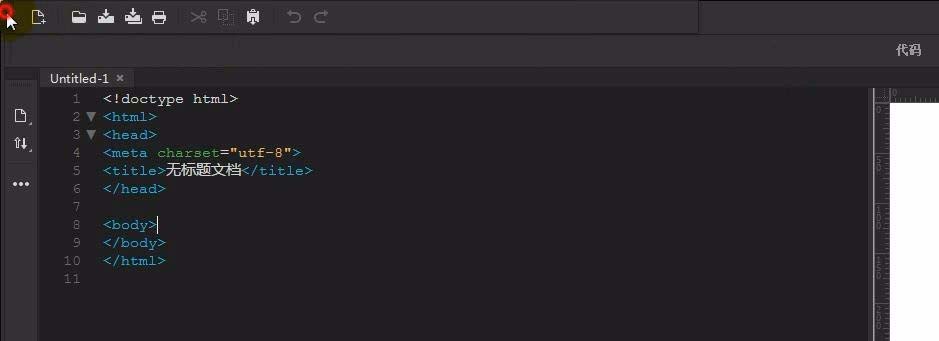
1、打开Adobe Dreamweaver CC 2018软件,新建一个文件

2、以前版本的都是垂直排列的,习惯使用左侧代码视图,右侧设计视图。如图
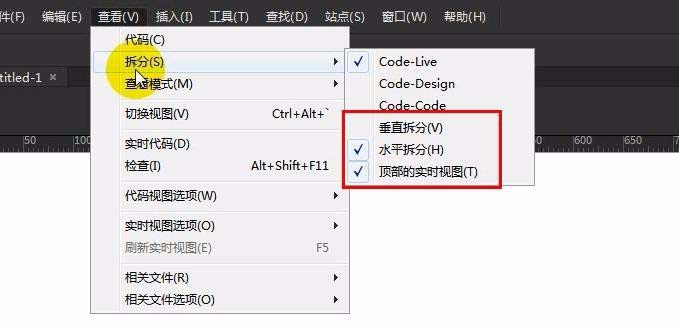
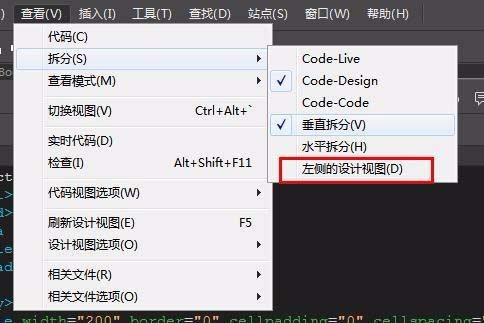
菜单栏:查看-拆分-垂直拆分。(勾选垂直拆分或者水平拆分,可以选择设计视图的显示位置)


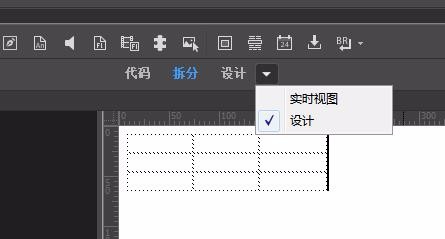
3、实时视图不显示光标,设计显示光标


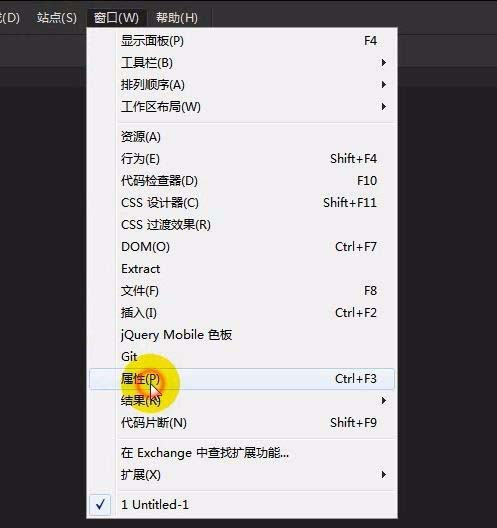
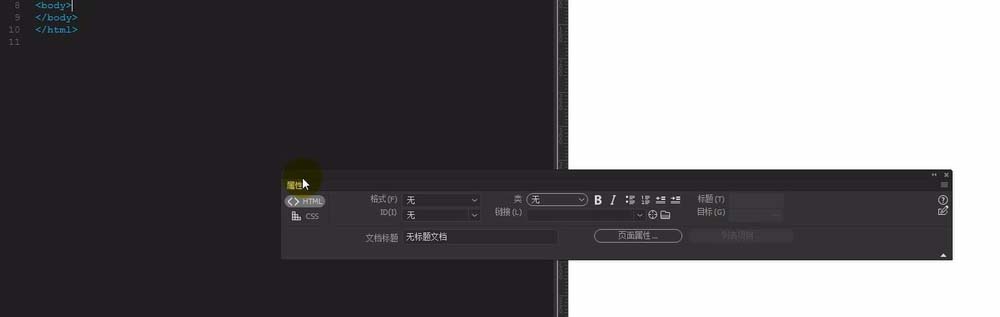
4、菜单栏:窗口-属性。打开属性面板,如图,拖动面板到底部习惯位置,出现蓝色,松开鼠标



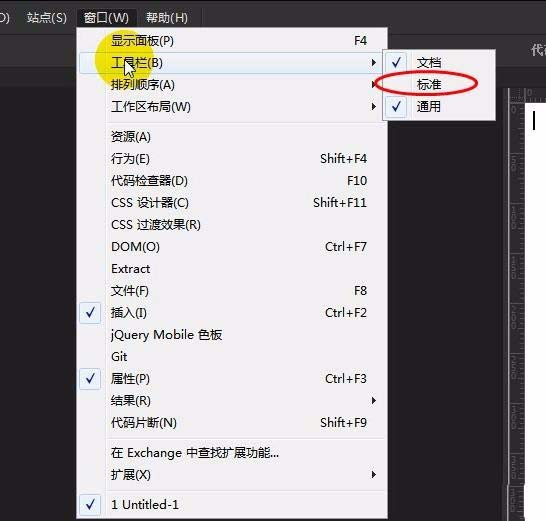
5、菜单栏:窗口-工具栏-标准,如图拖动



 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯