dreamweaver中可以失踪一些鼠标经过的效果,今天我们就来看看dw制作鼠标经过图片改变得见i熬成,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Dreamweaver CC 2017 v17.0 中文版(附安装教程) 64位
- 软件大小:
- 758MB
- 更新时间:
- 2016-11-05立即下载
1、我们先打开我们的软件

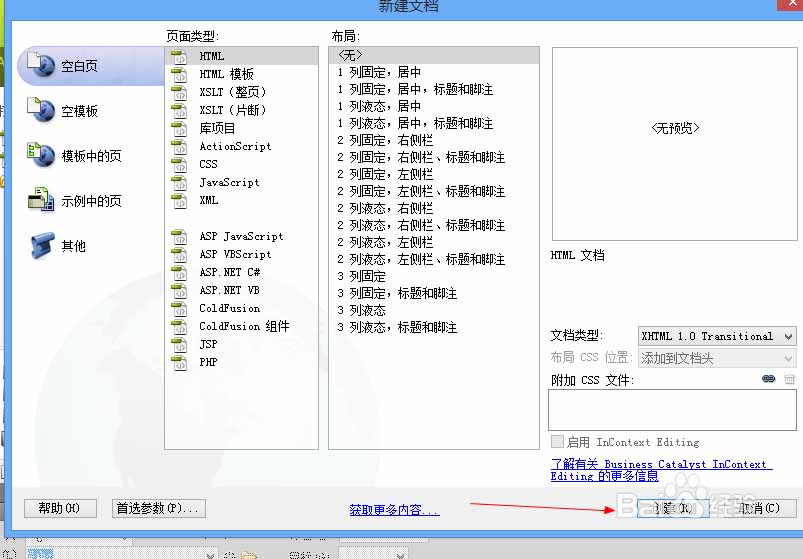
2、新建一个html的文件

3、我们在上边找到插入选项

4、找到鼠标经过图像

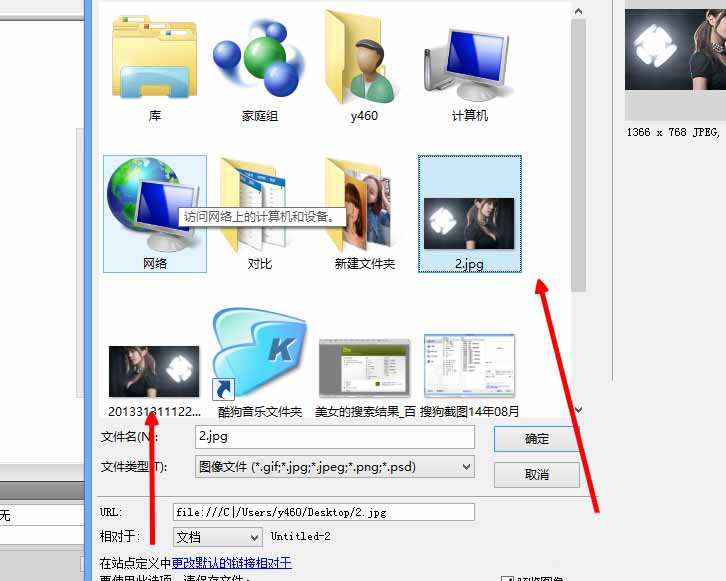
5、找两种尺寸一样的图片,添加进去

6、我这有两张处理过的文件,我先试试

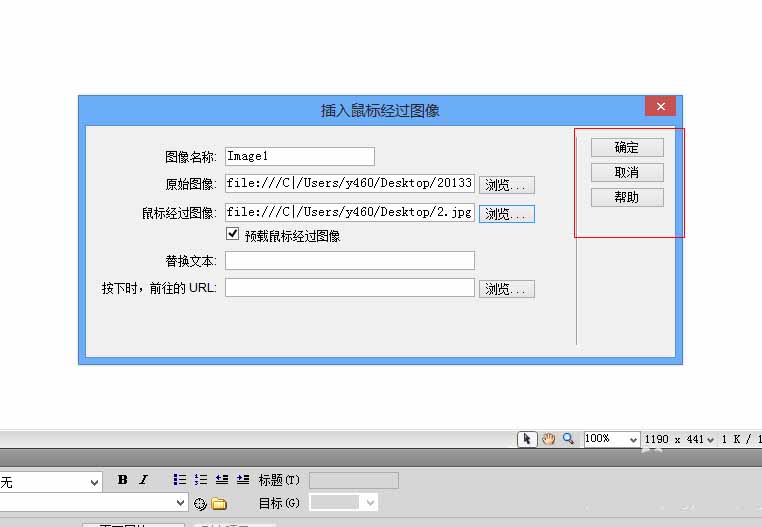
7、路径设置好了,我们点击确定

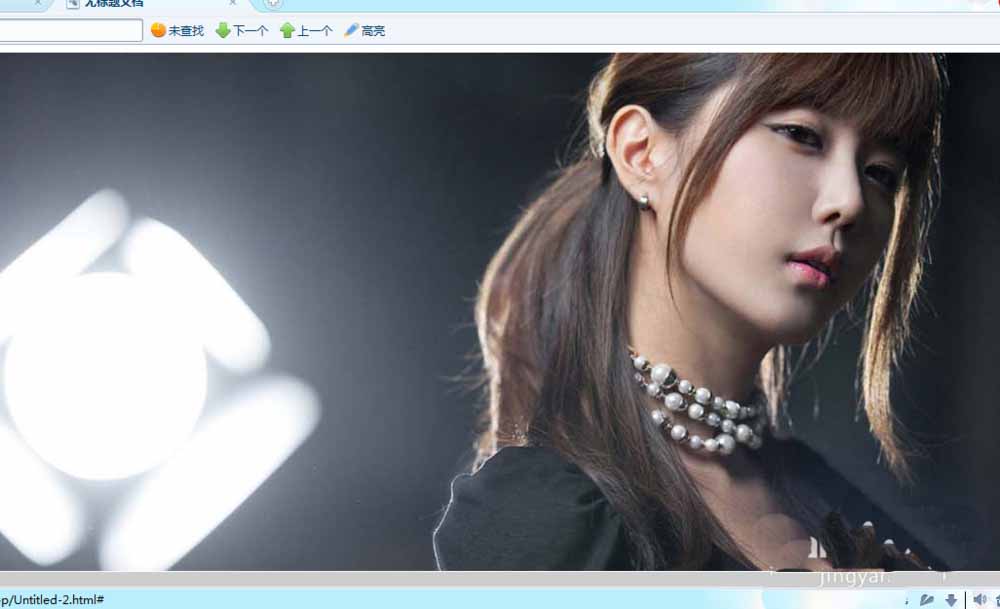
8、保存网页之后,我们打开,不经过是这样的

9、经过是这样的,是不是很奇特

以上就是dreamweaver制作鼠标经过效果的教程,希望大家喜欢,请继续关注脚本之家。
原文链接:https://m.jb51.net/Dreamweaver/591203.html
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯