Dreamweaver设计网页的时候,想要撤销几个操作,这就是返回步数,该怎么设置返回步数呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Dreamweaver CC 2017 v17.0 中文版(附安装教程) 64位
- 软件大小:
- 758MB
- 更新时间:
- 2016-11-05立即下载
1、打开Dreamweaver这款软件,进入Dreamweaver这款软件的操作界面,如图所示:

2、在该界面内找到编辑菜单,如图所示:

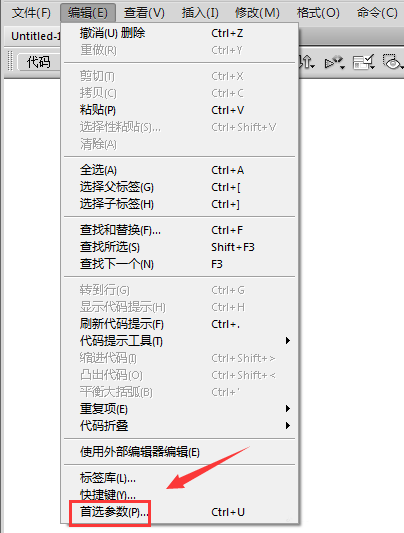
3、点击编辑菜单在其子级菜单里找到首选参数选项,如图所示:

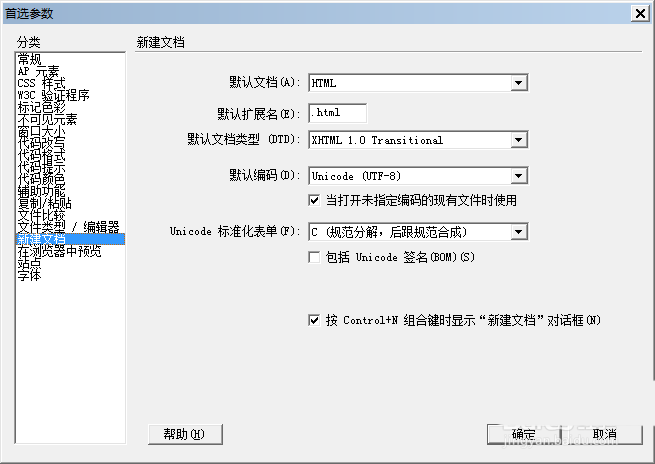
4、点击首选参数选项,弹出首选参数对话框,如图所示:

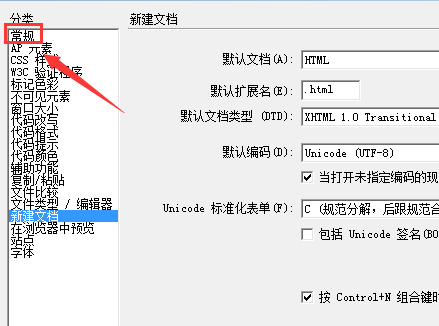
5、在该对话框内找到常规选项,如图所示:

6、点击常规选项,在其内找到历史步骤最多次数选项,在其内设置步骤数,我们就设置好了,如图所示:

以上就是Dreamweaver中设置历史步骤最多次数的教程,希望大家喜欢,请继续关注脚本之家。
原文链接:https://m.jb51.net/Dreamweaver/575114.html
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯