(在说正事之前,我要推荐一个福利:你还在原价购买阿里云、腾讯云、华为云服务器吗?那太亏啦!来这里,新购、升级、续费都打折,能够为您省60%的钱呢!2核4G企业级云服务器低至69元/年,点击进去看看吧>>>)
用Dreamweaver8制作好了自己的网站,目的是什么?放到互连网上,也就是最终发布自己的网站,那么自己在制作网页过程中有没有错误呢?所以在发布之前我们要认真的检查一下有没有错误。
在发布网站之前先使用Dreamweaver 8站点管理器对你的网站文件进行检查和整理,这一步很必要。可以找出断掉的链接、错误的代码和未使用的孤立文件等,以便进行纠正和处理。
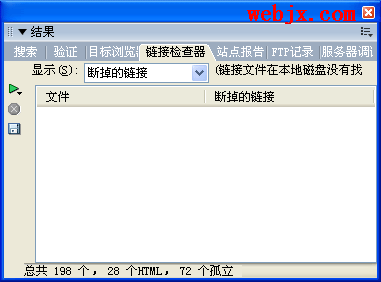
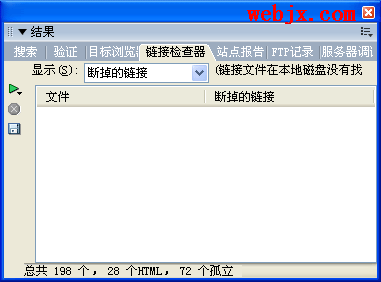
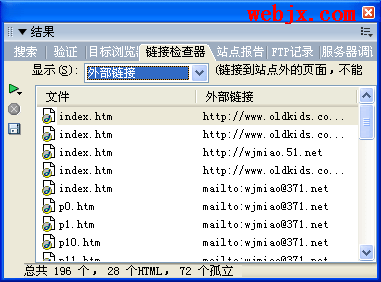
步骤如下:在编辑视图点击菜单栏的「站点」>选“检查站点范围的链接”,弹出“结果”对话框,如下图:

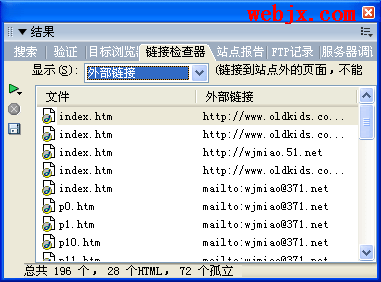
下图是检查器检查出本网站与外部网站的链接的全部信息,对于外部链接,检查器不能判断正确与否,请自行核对。

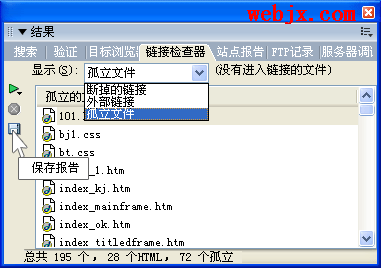
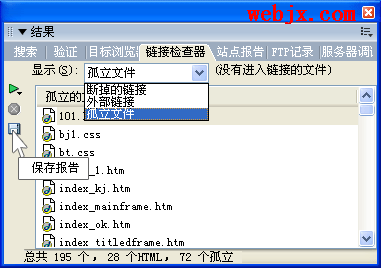
下图是检查器找出的孤立文件,这些文件您的网页没有使用,但是仍在你的网站文件夹里存放,上传后它会占据有效空间,应该把它清除。清除办法是:先选中文件,点Delete键,确定。这些文件就放到了“回收站”。

如果不想删除这些文件,点保存报告按钮(上图所示),在弹出的对话框中您给报告文件一个保存路径和文件名即可。该报告文件为一个检查结果列表。你可以参照此表,进行处理。
纠正和整理之后,您的网站就可以发布了。



 相关文章
相关文章

 精彩导读
精彩导读

 热门资讯
热门资讯